Топ трендів у UI/UX дизайні на 2025 рік

Актуальність трендів визначається технологічними інноваціями, змінами в поведінці користувачів і новими вимогами ринку. Від інклюзивності до нових форм взаємодії, UI/UX у 2025 році акцентує на гнучкості, персоналізації та емоційному зв'язку з аудиторією. Більш детально про ключові тенденції – далі у статті.
UI/UX 2025: Чого очікувати?
Динамічний UI
Динамічний UI орієнтується на створення гнучких адаптивних інтерфейсів, які підлаштовуються під контекст використання та взаємодії в реальному часі. Елементи реагують на дії користувача, умови середовища чи вхідні дані, змінюючи свій вигляд, розташування або поведінку. Завдяки інтерактивності цифрові продукти стають більш живими та персоналізованими. Для реалізації потрібен ретельно продуманий дизайн, якісне тестування та оптимізація продуктивності системи, щоб уникнути затримок і перевантаження пристроїв.
ШІ та персоналізація
Минулого року ШІ в UI/UX дизайні використовувався здебільшого для автоматизації рутинних завдань і прискорення робочих процесів. У 2025 – акцент на персоналізації досвіду користувача: від динамічних рекомендацій у застосунках до налаштування панелей управління залежно від ролі користувача.
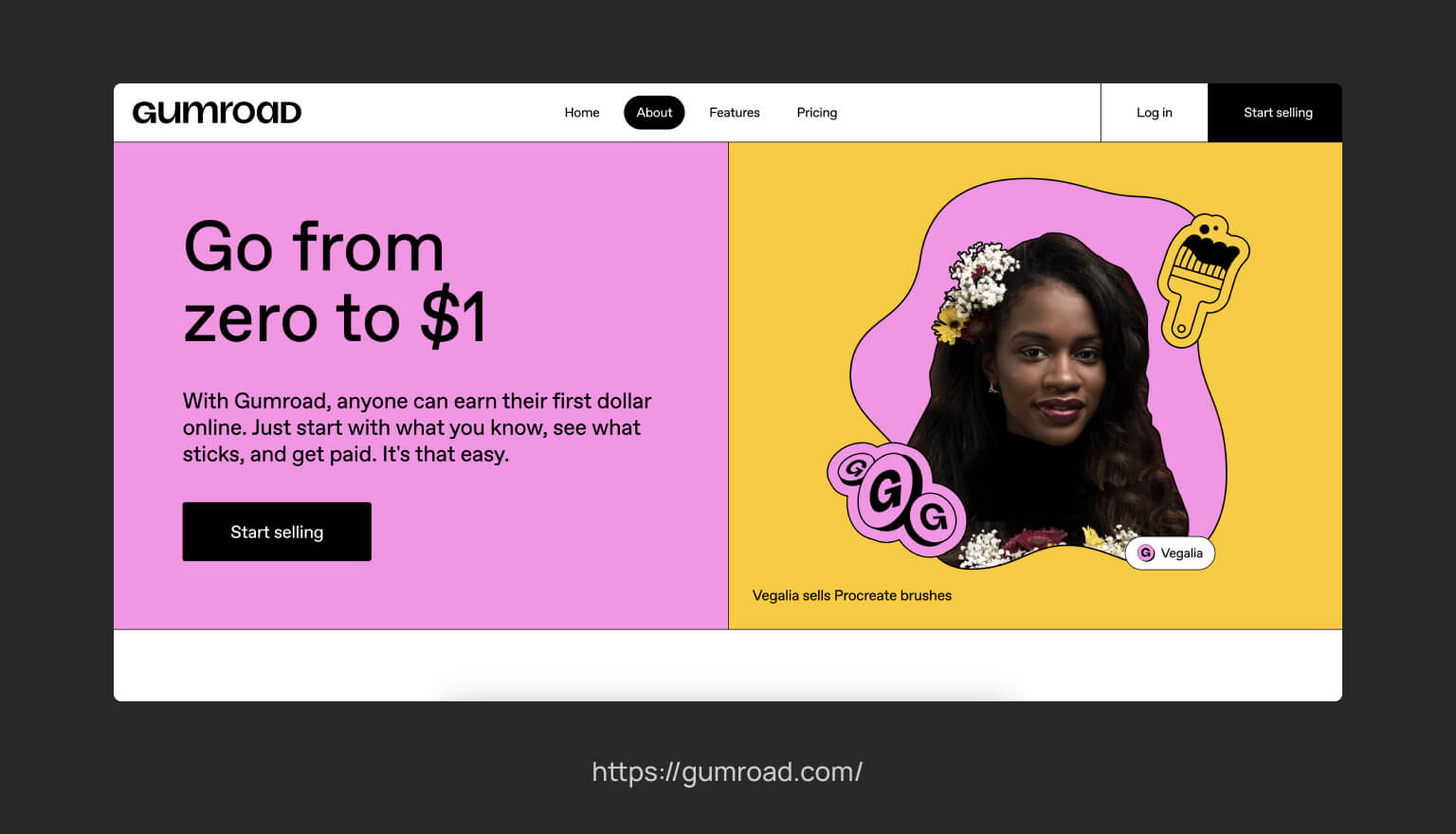
Необруталізм
Необруталізм поєднує мінімалізм, бруталізм та естетику вебдизайну 2000-х. Цей унікальний стиль здобув популярність у 2024 році та досі залишається актуальним. Він вирізняється мінімалістичною практичністю структури, сміливими акцентами, характерними для бруталізму, а також ностальгічною простотою ретро-дизайну. Пошук автентичності, новаторство, відмова від шаблонного мислення – те, що робить цей стиль дійсно впізнаваним.

Інклюзивність
Інклюзивний дизайн передбачає створення доступних і зручних інтерфейсів для різних категорій користувачів, враховуючи їхні можливості, потреби та обмеження. Наприклад, високий контраст кольорів, налаштування шрифтів для людей з порушенням зору, простота навігації чи підтримка голосових команд. Актуальність цього тренду зростає на тлі вимог до інклюзивності в технологіях, соціальної відповідальності та міжнародних стандартів доступності.
Гейміфікація
Гейміфікація – це інтеграція ігрових елементів, механік і принципів у неігрові процеси. Вона охоплює використання балів, рівнів, нагород, змагань і челенджів для мотивації користувачів. Компанії все частіше звертаються до гейміфікації, оскільки цей інструмент дає змогу залучити активну аудиторію та покращити взаємодію з продуктом. Ігрові механіки дають змогу не тільки адаптувати маркетингові стратегії під потреби клієнтів, але й сформувати емоційний зв'язок з брендом.

Мінімалізм
Завдяки своїй універсальності, мінімалізм продовжує бути актуальним з року в рік. Інтерфейси будуються на принципах чистоти дизайну, використання простих форм, лаконічних кольорових схем і достатнього простору між елементами. Кожен компонент має чітку роль і цінність, зайве виключається. Основна мета – полегшити взаємодію, зменшити когнітивне навантаження та зробити інтерфейс інтуїтивно зрозумілим.

Типографіка
Рукописні шрифти, незвичні форми, різні розміри й асиметричне розташування літер – нестандартна типографіка зберігає свою актуальність і в цьому році. Цей тренд вимагає активних експериментів з текстом і порушення традиційних правил вибору шрифтів. Додатково, активно використовуються й кінетичні ефекти: анімація тексту, зміна кольору й розміру, рух літер, трансформація форм. Ця динамічність привертає необхідну увагу до елементів інтерфейсу, запам’ятовується та підсилює сприйняття контенту.
Ретро
Ретростиль у UI/UX дизайні повертає нас до естетики минулих десятиліть, зокрема 70-х, 80-х і 90-х років. Використання яскравих кольорів, “машинні” шрифти з чіткими лініями та округлими формами, контрастні кнопки, які нагадують старі інтерфейси операційних систем. Графічні елементи в стилістиці плакатів і реклами ХХ століття доповнюють цей візуальний стиль, підкреслюючи ностальгічний характер дизайну.

Parallax scrolling
Ефект, при якому передній план і фон рухаються з різною швидкістю під час прокручування, створюючи глибину і враження тривимірного простору. Parallax scrolling підкреслює унікальність бренду, додає об’єму та робить взаємодію інтерактивною. Однак використання цього ефекту не завжди доцільне, оскільки він може знижувати швидкість завантаження сторінок, особливо на менш продуктивних пристроях.
WebAR
WebAR (Web-based Augmented Reality) – це технологія доповненої реальності, що працює безпосередньо в браузері та не потребує встановлення спеціальних застосунків. Вона дає змогу візуалізувати 3D-моделі, тестувати продукцію, переглядати віртуальні інструкції або інтерактивно взаємодіяти з об'єктами в реальному середовищі.
Цього року тренди UI/UX відображають глибоку інтеграцію технологій та акцентують на доступності й персоналізації досвіду користувача. Дизайн стає все більш виразним, поєднуючи функціональність та сміливі форми з естетикою минулих епох. І головне тут – знайти баланс між інноваціями та практичністю, враховуючи специфіку продукту й потреби бізнесу.
Плануєте власний проєкт? Залишайте контакти у формі – наш менеджер звʼяжеться з вами та запропонує найкраще дизайн-рішення для вашого бізнесу.














